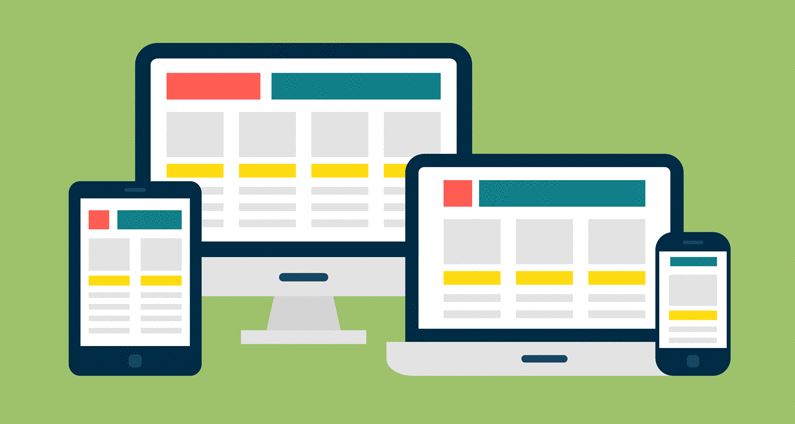
Actualmente, los usuarios se conectan a la red desde diferentes dispositivos con distintas resoluciones y nuestros sitios deben ser capaces de adaptarse de forma dinámica a estas variaciones.

En primer lugar, ¿cuál es el diseño web responsivo?
Los sitios web responsivos permiten detectar el ancho de la pantalla y, en consecuencia, redimensionar y colocar los diferentes elementos que conforman la web, con el objetivo de ofrecer la mejor experiencia de usuario posible, así como una visualización óptima.
¿Por qué hay que diseñar de forma responsiva?
Formas de conexión a la red:
Dada la tendencia actual del uso generalizado de smartphones, contar con un sitio responsivo en estos dispositivos se ha convertido en una necesidad.
SEO:
Debemos tener en cuenta que Google, cada vez más, prioriza el rendimiento de nuestra web en dispositivos móviles. Si nuestra web carga con errores, lenta o simplemente no ofrece una lectura cómoda e intuitiva, nuestro posicionamiento en Google va a ir cayendo, tanto en los resultados en ordenadores de sobremesa como en dispositivos móviles.
Si nuestra web carga con errores, lentitud o simplemente no ofrece una lectura intuitiva y cómoda, nuestro posicionamiento en Google irá decreciendo , tanto en resultados en escritorio como en móviles.
Experiencia de usuario:
Que los usuarios puedan acceder a todo el contenido del sitio en cualquier dispositvio mejorara su experiencia y su interacción sera mayor, por ende tendremos mas tráfico en nuestra página.
Reduce costes:
Tener una sola página responsiva que se adapte las pantallas es más fácil de mantener que contar con diferentes sitios para todas las resoluciones.
Tips para hacer tu sitio web responsivo
Archivos multimedia:
Tomar en cuenta que los videos e imágenes tengan medidas que no causen conflicto con el tamaño de las pantallas.
Velocidad de carga:
Nada provoca más rebotes en un sitio que una página que es lenta al cargar, optimizar todos los elementos y prescindir de objetos no esenciales.
Tipografía:
El contenido debe ser amigable y legible en diferentes tamaños y dispositivos, así como su acomodo no debe causar conflictos en ninguna pantalla.
Usabilidad:
Debe tomarse en cuenta que algunos dispositivos son touch y la forma de clicar es distinta y debe ser accesible.